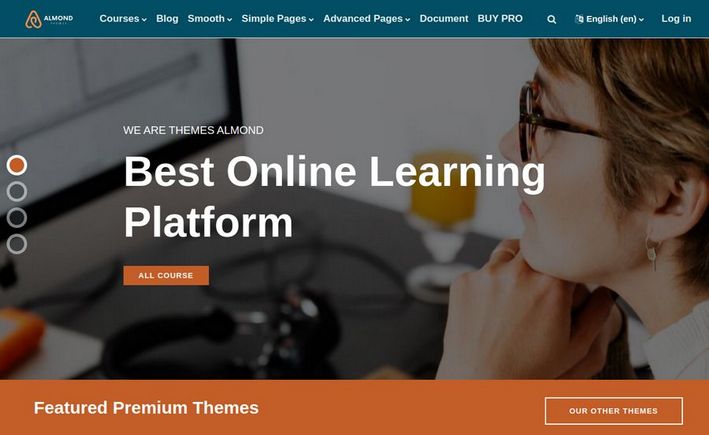
The AlmondB theme comes with a special plugin to add custom pages to a Moodle website. However, this plugin does not seem to work with the free version of the AlmondB theme. Thankfully, there is another Moodle plugin which is perhaps even better called Static Pages. In this article, we will install and use the Static Pages plugin to create two special pages – a Contact Us page and an About Us page. You can use this process to easily create your own custom pages. We will then customize the Home page top and bottom menus.
Install the Static Page Plugin
To download the Static Page plugin, go to this page:
https://moodle.org/plugins/local_staticpage
Click Versions and download the latest version. Then install it with the Moodle installer. The install ends in the Static Pages New Settings screen. There are three important changes we need to make to the Static Pages settings. For Data source of document title, change it from h1 tag to title tag. For Data Source for document heading, change it from h1 tag to title tag. The problem with use the h1 tag is that it leads to a double page heading. The solution to this problem is to simply not use the h1 tag – and remember to add a title tag to the head of your HTML document!
Then scroll down the page to Clean HTML code and change it from Yes to No. The problem with cleaning the code is that it can clean too much code to the point where the HTML form will not even work. Then click Save changes. Then skip the Notifications screen and click the General tab and scroll to the bottom of the screen:

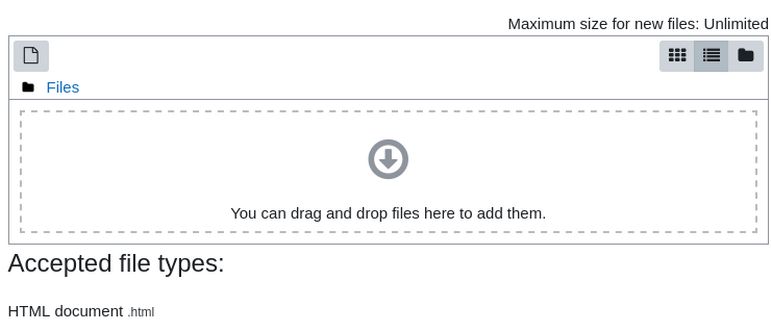
Click Documents. This is an extremely simple screen that only accepts HTML documents. In other words, it only accepts documents that end in the dot html format.

On this page, you drag and drop as many HTML documents as you want. Each HTML document will become its own static page with a link that can be posted in a Moodle or Joomla menu.